Assalamualaikum sobat.Kali ini saya akan memberikan trik blogger yang cukup mudah.Trik ini namanya "Cara Membuat Halaman Error 404 di Blog".Sebenarnya sih saya ini sakit kepala alias pusing.namun, saya tetap berusaha berbagi trik yang cukup mudah ini.Yah langsung saja yah sob.dikutip dari defanzaki
Berikut Cara Membuatnya.
Pertama cari tag kode <body> dan penutup </body> di template anda, lalu sisipkan kode tag conditional berikut di antaranya, lihat cara seperti di bawah ini
Pastekan kode di bawah ini di bawah kode tag <body>
Silahkan anda ganti tulisan diantara tag <h1> dan <p> dengan tulisan yang anda ingin.
 |
| Cara Membuat Halaman Error 404 di Blog |
Contoh tag conditional yang akan digunakan:
<body>
<b:if cond='data:blog.pageType != "error_page"'>
...
...
Baris/bidang element blog seperti posting, widget, sidebar dan yang lainnya.
Element ini akan di sembunyikan jika tak ditemukan url/link apa pun yang ada dalam directory widget.
...
...
</b:if>
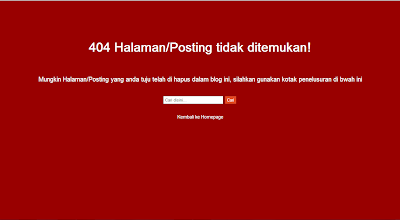
Dibawah ini adalah pesan error yang akan muncul ketika permintaan tidak di temukan
<b:if cond='data:blog.pageType == "error_page"'>
<div id='error-page'>
<h1>Desain error 404 yang diterapkan.</h1>
</div>
</b:if>
</body>Pertama cari tag kode <body> dan penutup </body> di template anda, lalu sisipkan kode tag conditional berikut di antaranya, lihat cara seperti di bawah ini
Pastekan kode di bawah ini di bawah kode tag <body>
<b:if cond='data:blog.pageType != "error_page"'>
Kemudian cari kode tag </body> dan patekan kode berikut di atasnya
</b:if>
<b:if cond='data:blog.pageType == "error_page"'>
<div id='DB-error-page'>
<h1>404 Halaman/Posting tidak ditemukan!</h1><br/>
<p>Mungkin Halaman/Posting yang anda tuju telah di hapus dalam blog ini, silahkan gunakan kotak penelusuran di bwah ini</p><br/>
<div class='kotak-pencarian-404'>
<div id='searchbox'>
<form action='/search' id='searchthis' method='get'>
<div class='content'>
<input class='textfield' name='q' size='24' type='text' value='Cari disini...'/>
<input class='button-cari' type='submit' value='Cari'/>
</div>
</form>
</div>
</div><br/>
<a href='/'>Kembali ke Homepage</a>
</div>
</b:if>
<body>
<b:if cond='data:blog.pageType != "error_page"'>
...
...
Baris/bidang element blog seperti posting, widget, sidebar dan yang lainnya.
Element ini akan di sembunyikan jika tak ditemukan url/link apa pun yang ada dalam directory widget.
...
...
</b:if>
<b:if cond='data:blog.pageType == "error_page"'>
<div id='DB-error-page'>
<h1>404 Halaman/Posting tidak ditemukan!</h1><br/>
<p>Mungkin Halaman/Posting yang anda tuju telah di hapus dalam blog ini, silahkan gunakan kotak penelusuran di bwah ini</p><br/>
<div class='kotak-pencarian-404'>
<div id='searchbox'>
<form action='/search' id='searchthis' method='get'>
<div class='content'>
<input class='textfield' name='q' size='24' type='text' value='Cari disini...'/>
<input class='button-cari' type='submit' value='Cari'/>
</div>
</form>
</div>
</div><br/>
<a href='/'>Kembali ke Homepage</a>
</div>
</b:if>
</body>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<b:else/>
<b:if cond='data:blog.pageType == "error_page"'>
<title>Laman Tidak Ditemukan - <data:blog.title/></title>
<b:else/>
<title><data:blog.pageName/> - <data:blog.title/></title>
</b:if>
</b:if>
/* error 404 */
#DB-error-page {
text-align:center;
background-color:#900;
position:fixed !important;
position:absolute; /* IE6 Fallback */
top:0px;
right:0px;
bottom:0px;
left:0px;
padding-top:100px;
z-index:99999;
}
#DB-error-page h1 {
font-family: arial, georgia, sanserif;
font-size: 40px;
font-weight:600;
color:#fff;
}
#DB-error-page p {
font-family: arial, georgia, sanserif;
font-size: 20px;
font-weight:400;
color:#fff;
}
#DB-error-page a {
font-family: arial, georgia, sanserif;
font-size: 15px;
font-weight:300;
color:#fff;
}
#DB-error-page a:hover {
color:black;
}
/* Search page 404 db */
#searchbox {
margin:0 auto;
color:#fff;
overflow: hidden;
padding:0 auto;
position: relative;
height: 40px;
width: 665px;
}
#searchbox .textfield {
-moz-border-bottom-colors: none;
-moz-border-image: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background: none repeat scroll 0 0 #fff;
border-color: black -moz-use-text-color -moz-use-text-color black;
border-right: medium none;
border-style: solid;
border-width: 1px;
padding: 4px 5px 4px;
width: 180px;
}
#searchbox .button-cari {
-moz-transition: all 0.3s ease 0s;
background: #E24A27 !important;
border: medium none;
color: white;
cursor: pointer;
display: inline-block;
height: 24px;
margin-right: 4px;
position: relative;
text-decoration: none;
}Silahkan anda ganti tulisan diantara tag <h1> dan <p> dengan tulisan yang anda ingin.







47 komentar
Wih Keren Bisa Gitu Juga Nih Orang
BalasKeren Dah Tutorialnya
Semoga Banyak Yang Berguna
- http://maz-dicha.blogspot.com
keren bro :D
Balasoke deh mas thanks..
Balaskeren bro... makasih infonya..
BalasThanks info Nya Bro ^_^
BalasBukan MDF, tapi ada tuh sumbernya "dikutip dari defanzaki"
BalasOke bro thanks yah..
BalasSama-sama ^_^
Balasthanks infonya sob,bermanfaat ^_^
Balasmakasih... :)
Balaswah keren gan, macam macam tambahannya!
Balas- salam damai ^_^
Thanks.. ^_^
Balaswow keren thanks udh berbagi
Balasoke sama-sama ^_^
Balaswah keren gan, ini yg saya cari cari!
Balas- salam damai
Salam Damai :)
BalasOke deh silahkan :)
BalasBerguna Banget Buat saya sob
BalasIya sob.itu sebabnya saya post/bagikan.. :)
Balassaya malah lagi ngebrantas 404 ini, di webmaster 404 di blog saya udah terlalu banyak..
Balasawawawahhha bahaya juga tuh 404.
Balasterimah kasih yah telah memberikan komen di blog saya...
silahkan gan.. :)
BalasKeren Bro , JAdi salute :v
Balasthanks.. :)
Balasribet :(
BalasKunbalnya gan - teknologi-berkata.blogspot.com
itu hanya CSS dan HTML disitu.. namun saya perbnayakan agar bisa mengerti..... :)
Balasoke :)
Balaskalau boleh tau buat apa gan fungsinya?
Balasyah untuk modifikasi halaman yang eror mas.. :D
Balasagar lebih mantap dan keren. :)
thanks.. :)
Balassilahkan gan.. :D
BalasThanks sob.. :D
Balasboleh dicoba tuh kode nya, ane simpan dl sob
BalasBisa buat tampilan Error 404 jadi keren nih :D
Balassilahkan disimpan sob dan jangan lupa untuk di pelajari. ^_^
Balasya tentu lah... :-d
Balasiya sob... ^_^
Balassilahkan dicoba.. :) semoga bermanfaat.. ^_^
Keren-keren sob .. memang perlu tuh angka 404 hehe
Balasahahah...
Balasthanks yah sob.. ^_^
wah keren gan, ane izin nyimak!
Balas- salam damai
Silahkan sob.. ^_^
BalasMantab sob, Comment back dong :) di www.mafiasitez.blogspot.com , jangan Lupa follow Blog aku yah, langsung aku Follow back dengan cepat . . :)
Balasoke deh komenback meluncur..
BalasTerima kasih triknya ya bro. Semoga blognya semakin maju
Balasoke bro..
Balasthanks juga udah komen di blog guwe.. :D
panjang juga yaa scriptnya, hemm
Balasjadi pusing lihatnya :D
BalasTerima Kasih Telah Berkunjung Ke Blog yang Sederhana ini.Jika Anda ingin berkomentar mohon jangan Out Of Topic (OOT) dan sebarkan link-link porno dan sara.Sekian, Terimah Kasih.